CSS Selectors - A quick view
To style an element, you need Cascading Style Sheet (CSS). We can also bring Javascript and spice up how we style our DOM if required but in this article, we will see only CSS.
Parts of CSS
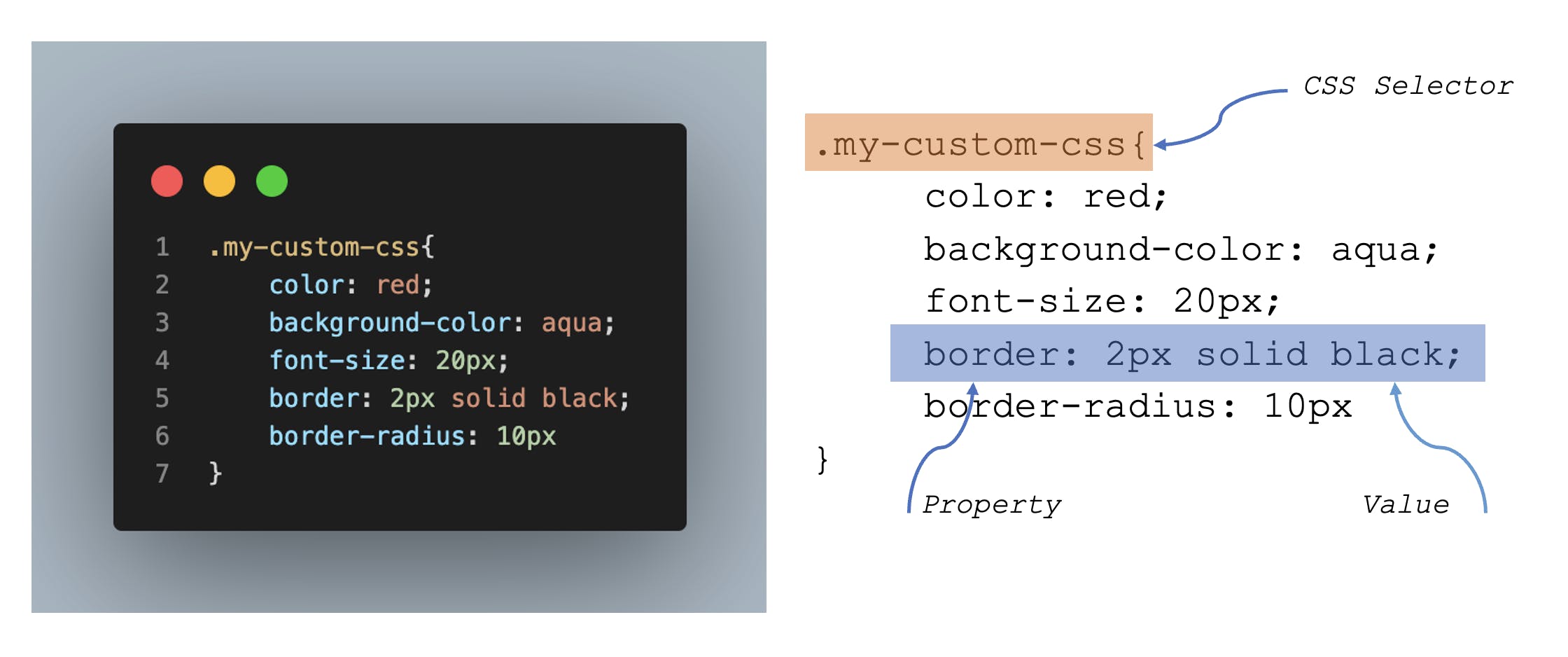
A CSS file consists of a set of rules that will be applied to the DOM Element. The below image has a set of rules for a class my-custom-css.

my-custom-css selector finds all the elements with a class name my-custom-css on the HTML page. Inside the selector, there are five declarations. Each declaration consists of a Key-Value pair, which gets applied to the elements. Each declaration should have a key, value, and should always end with a semi-colon.
A semi-colon for the last declaration is optional however, it is always a best practice to have it at the end of every declaration.
Types of Selectors
CSS selectors finds the HTML elements that needed to be styled and can be classified into five categories.
1. Universal Selector
A universal selector matches any element and this rule will apply to every HTML element on the page.
Syntax
* { style properties }
Example
* { color: red; }
/* The color of all elements will be red. */
* p { color: blue; }
/* The color of all paragraphs will be blue. */
p * { color: green; }
/* The color of all elements inside paragraphs will be green. */
While using universal selectors, please ensure about the preceding and following html elements, as they might render something different than what you think
Playground
2. Type Selector
Type Selector selects all elements of the given type within a document. In other words, a Type Selector matches mentioned the HTML element directly
Syntax
* { style properties }
Example
h1 { color : #fff; }
/* Changes the Background Color for <h1> Elements */
a { text-decoration: none; }
/* Applies Text Decoration Style for <a> Tags */
Playground
3. Attribute Selector
The CSS attribute selector matches elements based on the presence or value of a given attribute. We can instruct CSS to look for attributes by wrapping the selectors with square brackets ([ ]).
Syntax
[attr] /* Represents elements with name of attr */
We can also target attributes when they have an exact match, starts with a pattern, ends with a pattern or contains a pattern, etc.
Example
/* Affects to <a> elements with a title attribute */
/* <a href="#" title="Hello World">This is a Test Link</a> */
a[title] { color: red; }
/* <a> elements with an href matching "https://web.learncodeonline.in/" */
/* <a href="https://web.learncodeonline.in/">lco</a> */
a[href="https://web.learncodeonline.in/"]
{ color: green; }
/* Affects to <a> elements with an href containing "ineuron" */
/* <a href="https://ineuron.ai/">ineuron</a> */
a[href*="neuron"] { font-style: italic; }
Playground
4. Class Selector
Class selector is the common and the most used selector. The .class selector selects elements with a specific class attribute.
Syntax
.class_name { style properties }
We will eventually end up writing a CSS rule at different places as the application grows. In such cases, if we also duplicate a declaration, the preceding declarations will be overridden.
Playground
5. ID Selector
ID selector is similar to class in targeting an element in HTML, but ID can be used only once in your HTML Page.
Syntax
#id_name { style properties }
Playground
6. Grouping
A Selector does not need to come alone. They can come in groups as well. While using multiple selectors, they should be separated by commas.
Playground
7. Pseudo-Classes and Pseudo Elements
Pseudo Classes is used to define a special state of an element, like when you hover mouse over an element or to differentiate a visited link from another,
They can be dynamic
:hover:visited:focus
They can be UI Specific
:enabled:disabled:checked
They can be Structural
:first-child:only-child:nth-child(n):first-of-type: empty
Other Pesudo-Classes
:not(x):target:lang(language)
Pseudo Elements are used to create new elements that are not in HTML. They are adding or targeting an extra element without having to add more HTML.
- Pseudo Elements are preceded with (::)
::before::after::first-lette::first-line::backdrop::marker::selection
For backward compatibility,
:is used in front of Pseudo Elements (:before:after) for browsers like IE8.
8. Pseudo Classes and Pseudo Elements - Playground
- ::first-letter - To target the first letter of an element
- ::first-line - To target the first line of an element
- ::selection - To highlight the text selected in an element
- ::placeholder - Typically used to highlight the text inside Name Fields, Search-box etc
9. Combinators and Compound Selectors
Using Combinators the selectors can select items based on their position in the document.
Combinators can be of four types.
- Descendant
- Child
- Adjacent Sibling
- General Sibling
You can use Compound Selectors to increase control over elements.